About Client
Our client is a grassroots organization that supports disabled healthcare professionals and trainees as they navigate the field of medicine. The program welcomes persons with disability and their allies from across all healthcare professions and from all stages of training.
- A virtual platform that lets members build self-advocacy skills and exchange disability-specific career advice among a supportive community of healthcare workers with disabilities.
- An online hub to support participants to deal with problems encountered while navigating life with a shared marginalized identity.
- A virtual place that offers a plethora of benefits like monthly zoom meetings for mutual mentorship, education by guest speakers, and fellowship, private LinkedIn and Discord groups for asynchronous mentoring and networking, CART captioning and auto captioning at all virtual meetings, additional accommodations provided upon request, and so on.
Business Need
Challenges
People with different disabilities face various challenges when using the web. Therefore, it is important to offer solutions in web development so that people don’t have to miss out on the content.
- People with disability are an underrepresented minority (URM) in medicine.
- Disabled clinicians regularly confront ableism, i.e., structural and attitudinal barriers, discrimination and social prejudice to their inclusion and advancement in their chosen professions.
- Clinicians with disability need role models, peers, and a platform for advocacy to help them negotiate ableist barriers.
- Cognitive disabilities: The websites need to be accessible for individuals with cognitive disabilities like learning difficulties or weak memory. Using design and symbols is the feasible approach to make content usable that is easy to understand.
- Auditory disabilities: It’s important to ensure the website is accessible to the user with hearing disabilities like deafness, partial hearing, etc. Using audio transcripts and visual sign languages can help users with hearing impairments.
- Vision impairments: While developing web apps, it is important to consider the vision disabilities like poor vision, color blindness, etc. Implementing Screen Reader is an effective way to address visual disabilities.
- Physical disabilities: There is a need to make web apps accessible for physically challenged users who are not able to operate a mouse or keyboard and have slow motor functions. The best way is to leverage Speech Recognition to handle web apps using voice commands.
Our Solution
- Provide sufficient contrast using colors and textures. Limit and prioritize color
- Limit and prioritize color in the interface.
- Foreground (text) and background colors must provide enough contrast to allow color blind users with or those using a monochrome screen to view information.
- Don’t rely on color alone to communicate important information
- Provide clear and consistent navigation options.

2. Accessible Development Techniques
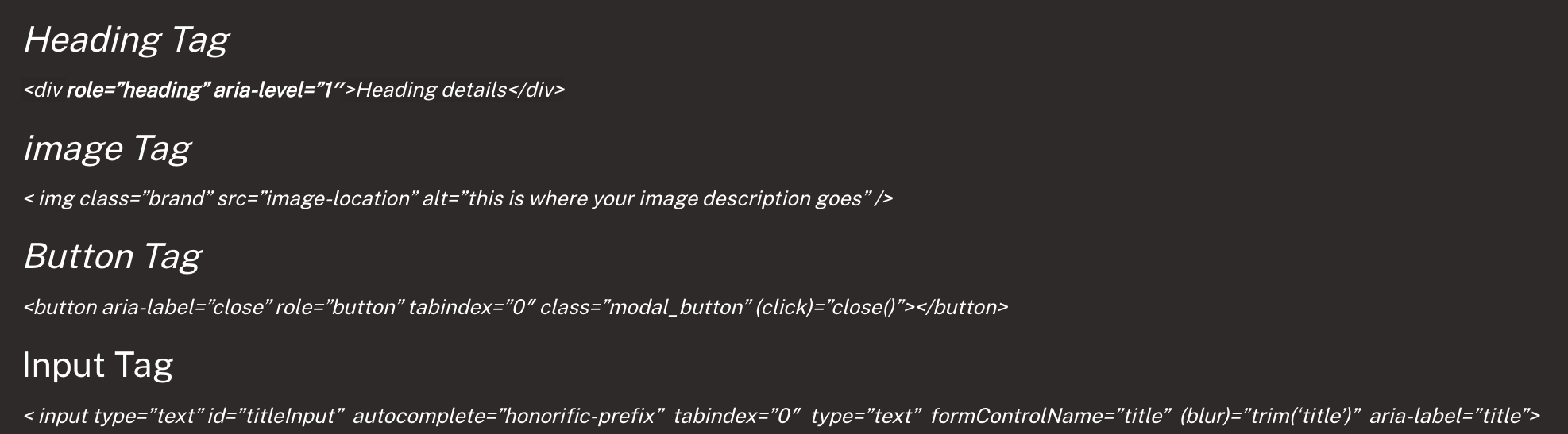
The development stage is where the bulk of accessibility implementation happens. It’s at this stage that mark-up elements are created and formatted according to specifications with proper names and labels. CSS is used to implement accessible styles, responsive designs, and media queries, and create interactivity with scripting languages. Developers build in keyboard accessibility so that any interactivity, any action a user can take using a mouse, can also be performed with a keyboard or device that uses keyboard inputs.
- Define ‘alt’ tags in images: Visually impaired users access web content using screen readers. Screen readers let them know what’s there in the images. Therefore, the description of links should be appropriately defined.
- Add Images: Incorporate images for text wherever possible to help users with reading impairments grasp the content easily. Use Contrast colors: Make sure the website has adequate contrast to enable visually disabled users to perceive digital content.
- Make text readable: Users with reading disabilities face learning difficulties. So, it’s vital to make text and sentences readable for them.
- Navigation: Ensure the user navigation is consistent across the website and avoid modifying web page layouts.
- CSS-based websites: CSS-coded websites are considered to be more accessible than HTML-based websites.
- Assistive technologies: Websites should include assistive technologies for users with limited motor skills who are unable to use a keyboard or mouse.
- Avoid pop-ups: Inserting a pop-up allows screen readers to read pop-up content along with the actual content. So it’s better to avoid them.

Evaluating your website when it is still in the development process to see if it complies with the applicable regulations is essential. Any problems can be identified earlier and resolved more efficiently through testing.
There are several testing tools to help you check your website:
- WAVE is a tool developed by WebAIM for evaluating the accessibility of web applications.
- Axe DevTools is a free and open-source tool by Deque Systems for running Accessibility tests.
- Web Accessibility Inspector is a tool for testing desktop application accessibility. You just need to specify the web URL or the location of your file.
- JAWS (Job Access With Speech) is a tool developed by Freedom Scientific. It is the most popular Screen Reader for users who have lost their vision.
- Deque is the leader in Digital Accessibility. If you’re not familiar, Digital Accessibility is the practice of making digital documents, web and mobile apps accessible to everyone, including people with disabilities

Business Impact
- Accessibility: Our system delivers maximum digital accessibility (digital accessibility specifically refers to the design of technology platforms, websites, products, and environments) to help people with disability to access these digital assets with great ease.
- Inclusion: Facilitating people with disability or chronic illness to be a healthcare professional or an ally to healthcare workers with disabilities and chronic illnesses.
Technology




Tech Prescient was very easy to work with and was always proactive in their response.

The team was technically capable, well-rounded, nimble, and agile. They had a very positive attitude to deliver and could interpret, adopt and implement the required changes quickly.

Amit and his team at Tech Prescient have been a fantastic partner to Measured.

We have been working with Tech Prescient for over three years now and they have aligned to our in-house India development efforts in a complementary way to accelerate our product road map. Amit and his team are a valuable partner to Measured and we are lucky to have them alongside us.

We were lucky to have Amit and his team at Tech Prescient build CeeTOC platform from grounds-up.

Having worked with several other services companies in the past, the difference was stark and evident. The team was able to meaningfully collaborate with us during all the phases and deliver a flawless platform which we could confidently take to our customers.

We have been extremely fortunate to work closely with Amit and his team at Tech Prescient.

The team will do whatever it takes to get the job done and still deliver a solid product with utmost attention to details. The team’s technical competence on the technology stack and the ability to execute are truly commendable.







